Questo articolo è la seconda parte dell'estratto del capitolo pubblicato nel seguente articolo.

Questo articolo è tratto dal libro Sviluppare applicazioni per Windows 8 con XAML, C# e VB di Daniele Bochicchio, Cristian Civera, Marco De Sanctis, Alessio Leoncini, Marco Leoncini, Stefano Mostarda.
Raggruppare elementi con una GridView
Il primo passo per poter gestire una vista con elementi raggruppati è quello di utilizzare una fonte dati consona a rappresentare questa particolare forma di dato. Se, per esempio, vogliamo mostrare una galleria fotografica di autovetture suddivise per marca, possiamo utilizzare una lista di oggetti CarBrand come quelli dell'esempio 5.10.
Public Class CarBrand Public Property Name As String Public Property Models As List(Of ContentItem) End Class
public class CarBrand
{
public string Name { get; set; }
public List<ContentItem> Models { get; set; }
}Affinché possiamo sfruttare le funzionalità di grouping di una GridView, dobbiamo utilizzare come ItemsSource un particolare tipo di oggetto, denominato CollectionViewSource, che fornisce supporto al raggruppamento. La scelta ideale è di definirne un'istanza come risorsa della pagina, e di collegarla poi in binding con la GridView come nell'esempio 5.11
<Page ...>
<Page.Resources>
<CollectionViewSource x:Name="dataSource"
IsSourceGrouped="True"
ItemsPath="Models" />
</Page.Resources> ...
<GridView ItemsSource="{Binding Source={StaticResource dataSource}}"
x:Name="grid" ...>
</GridView>
</Page> Come possiamo notare dal codice, abbiamo impostato a true il flag IsSourceGrouped, in modo da indicare che i dati sono raggruppati, specificando poi tramite ItemsPath che, per ogni gruppo (ossia un'istanza di CarBrand), l'elenco degli elementi è contenuto nella proprietà Models.
Questo oggetto, denominato dataSource, può essere poi inizializzato da code-behind con il codice seguente dell'esempio 5.12.
Public Sub New() InitializeComponent() Dim cars = CarBrand.GetSome ' caricamento dati.. Me.dataSource.Source = cars End Sub
public BlankPage4()
{
this.InitializeComponent();
var cars = CarBrand.GetSome(); // caricamento dati..
this.dataSource.Source = cars;
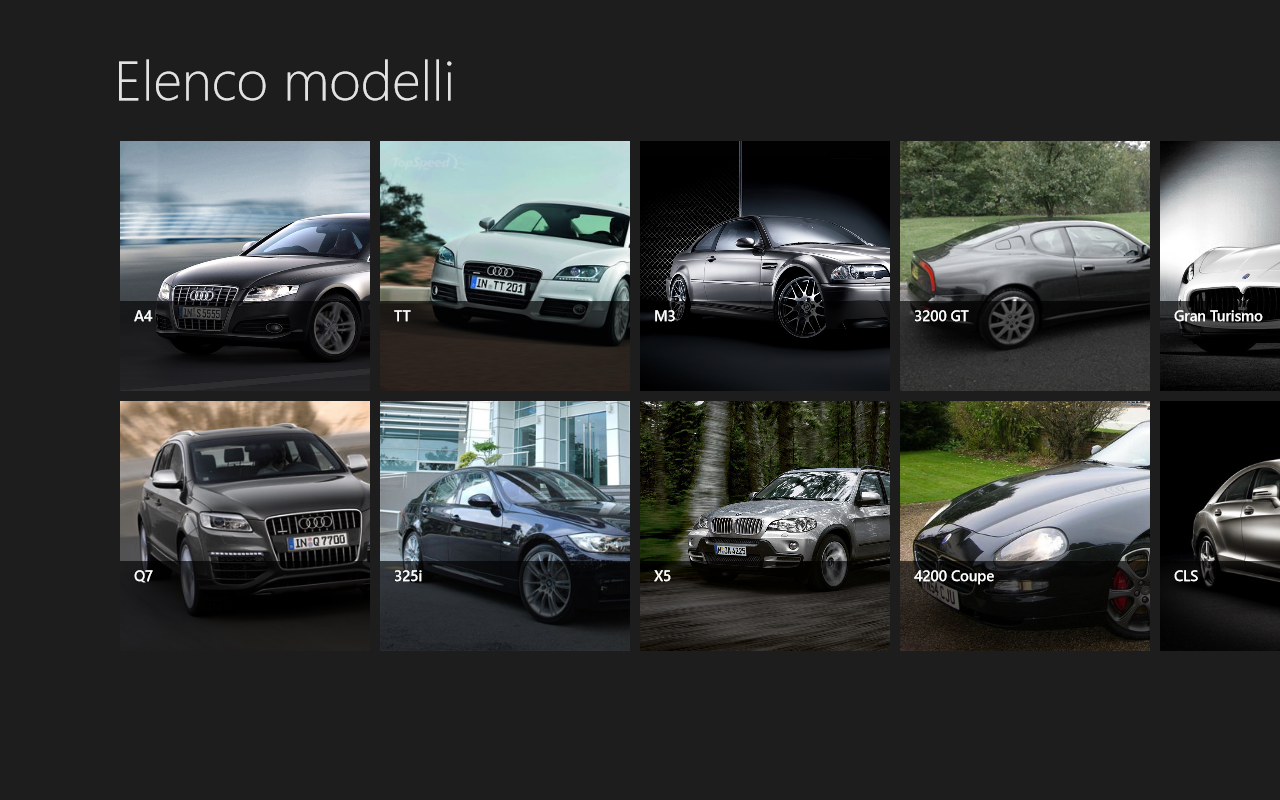
}Se a questo punto proviamo a eseguire il codice, il risultato che otteniamo è quello di figura 5.5: la GridView è stata effettivamente in grado di esplorare correttamente la nostra collection, dato che vengono mostrati tutti i modelli di auto, ma ancora non c'è traccia di alcun tipo di raggruppamento.
Figura 5.5 - GridView con CollectionViewSource.

Affinché il raggruppamento diventi evidente, ciò che dobbiamo fare è definire uno stile secondo cui questi elementi devono essere raggruppati e, per farlo, abbiamo a disposizione la proprietà GroupStyle. Definire uno stile per i gruppi vuol dire, in pratica, scrivere il codice XAML dell'esempio 5.13, in cui abbiamo specificato il template secondo cui mostrare le varie intestazioni e il layout control da utilizzare per gli elementi di ciascun gruppo.
<GridView ...>
<GridView.GroupStyle>
<GroupStyle>
<GroupStyle.HeaderTemplate>
<DataTemplate>
<TextBlock Text="{Binding Name}" ... />
</DataTemplate>
</GroupStyle.HeaderTemplate>
<GroupStyle.Panel>
<ItemsPanelTemplate>
<VariableSizedWrapGrid Orientation="Horizontal" ... />
</ItemsPanelTemplate>
</GroupStyle.Panel>
</GroupStyle>
</GridView.GroupStyle>
<GridView.ItemsPanel>
<ItemsPanelTemplate>
<StackPanel Orientation="Horizontal" />
</ItemsPanelTemplate>
</GridView.ItemsPanel>
</GridView>Sicuramente il codice inizia a essere piuttosto corposo, ma se sappiamo distinguerne le varie componenti, è tutt'altro che complesso. In particolare, con l'esempio 5.13 abbiamo specificato tre template differenti:
- l'intestazione (GroupStyle.HeaderTemplate) di ogni gruppo è una TextBlock in binding con la proprietà Name di CarBrand;
- il layout secondo cui vengono disposti gli elementi di ogni gruppo;
- (GroupStyle.Panel) è una VariableSizedWrapGrid con orientamento orizzontale;
- il layout secondo cui vengono disposti gli elementi della griglia, ossia i vari gruppi, è uno StackPanel con orientamento orizzontale.
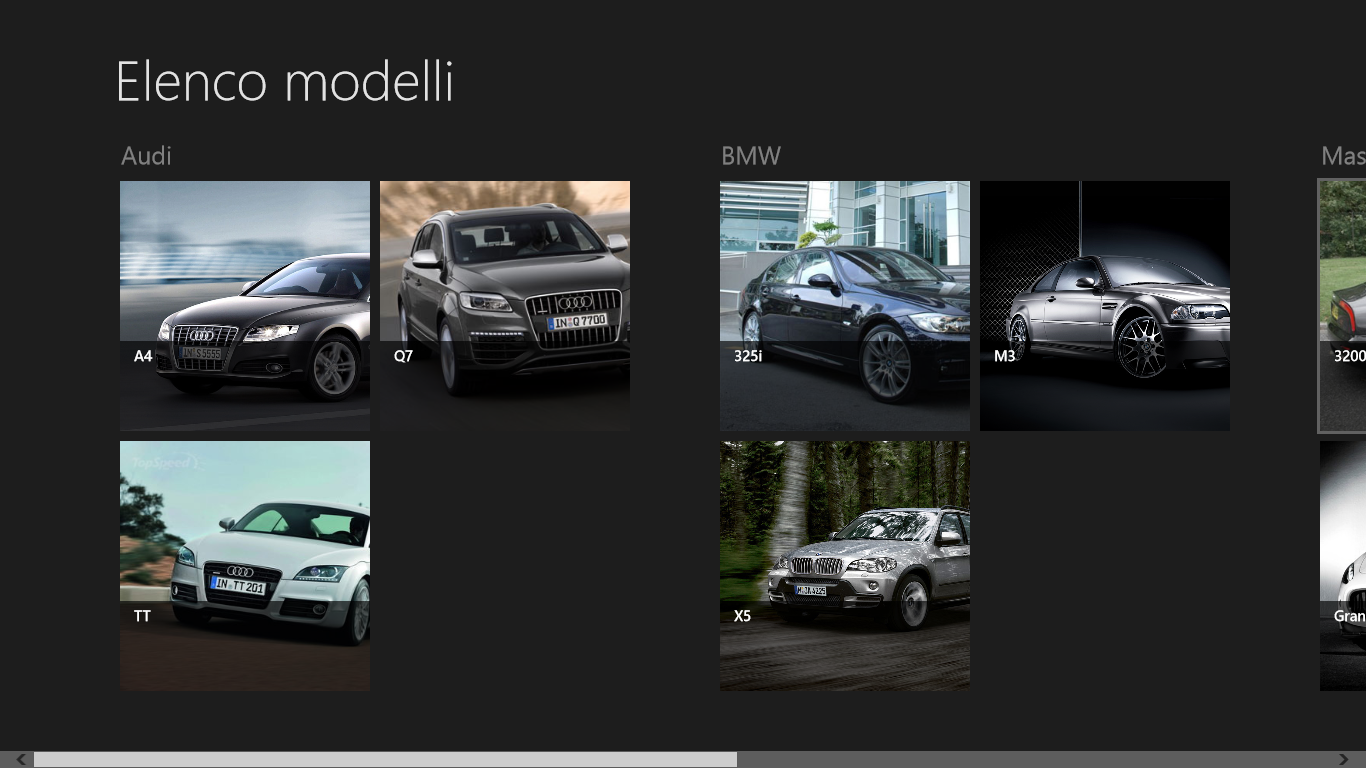
Il risultato finale ottenuto, come possiamo vedere in figura 5.6, è sicuramente migliore del precedente, perché evidenzia correttamente le varie sezioni.
Figura 5.6 - Risultato dello styling dei gruppi in una GridView.

Con pochi passaggi siamo stati in grado di realizzare un'applicazione che inizia ad avere un layout davvero professionale. Manca solo la classica ciliegina sulla torta, ossia la possibilità di mostrare delle informazioni riassuntive sul numero di modelli per ogni marca. Per farlo abbiamo bisogno di un ultimo mattone, ossia il supporto allo zoom semantico: sarà l'argomento delle prossime pagine.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Ottenere un token di accesso per una GitHub App
Utilizzare QuickGrid di Blazor con Entity Framework
Usare i servizi di Azure OpenAI e ChatGPT in ASP.NET Core con Semantic Kernel
Utilizzare Tailwind CSS all'interno di React: primi componenti
Le novità di Angular: i miglioramenti alla CLI
Utilizzare EF.Constant per evitare la parametrizzazione di query SQL
Eseguire query per recuperare il padre di un record che sfrutta il tipo HierarchyID in Entity Framework
Ottimizzare le performance delle collection con le classi FrozenSet e FrozenDictionary
Creazione di plugin per Tailwind CSS: espandere le Funzionalità del Framework
Gestire i dati con Azure Cosmos DB Data Explorer
Utilizzare un service principal per accedere a Azure Container Registry
Miglioramenti nelle performance di Angular 16




