Nello script #79 abbiamo visto come sia possibile conoscere i device collegati grazie alla classe DeviceInformation e al metodo FindAllAsync.
DeviceInformation espone anche il metodo CreateWatcher, con il quale possiamo creare un oggetto DeviceWatcher e conoscere quando una periferica viene collegata o rimossa.
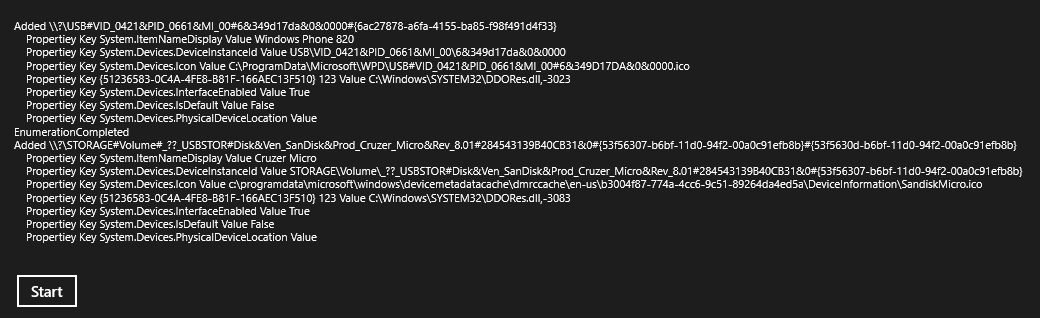
DeviceWatcher per questo espone gli eventi Added, Removed e EnumerationCompleted che scattano rispettivamente all'aggiunta, rimozione e completamento dell'enumerazione di tutte.
DeviceWatcher si mette in ascolto dopo l'invocazione del metodo Start.
var log = new StringBuilder();
DeviceWatcher watcher = DeviceInformation.CreateWatcher(DeviceClass.PortableStorageDevice);
watcher.EnumerationCompleted += async (DeviceWatcher obj, object args) =>
{
log.AppendLine("EnumerationCompleted");
await Log(log);
};
watcher.Added += async (DeviceWatcher obj, DeviceInformation args) =>
{
log.AppendLine("Added "+args.Id);
foreach (var prop in args.Properties)
{
log.AppendFormat(" Propertiey Key {0} Value {1} {2}", prop.Key, prop.Value, Environment.NewLine);
}
await Log(log);
};
watcher.Removed += async (DeviceWatcher obj, DeviceInformationUpdate args) =>
{
log.AppendLine("Removed " + args.Id);
foreach (var prop in args.Properties)
{
log.AppendFormat(" Propertiey Key {0} Value {1} {2}", prop.Key, prop.Value, Environment.NewLine);
}
await Log(log);
};
watcher.Start();
Come possiamo vedere nell'esempio, il metodo CreateWatcher può accettare come parametro l'enum DeviceClass con cui mettersi in ascolto solo per specifiche famiglie di device.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Utilizzare DeepSeek R1 con Azure AI
Anonimizzare i dati sensibili nei log di Azure Front Door
Utilizzare una qualunque lista per i parametri di tipo params in C#
Gestire eccezioni nei plugin di Semantic Kernel in ASP.NET Core Web API
Generare un hash con SHA-3 in .NET
Gestione CSS in Blazor con .NET 9
Creare una custom property in GitHub
Potenziare la ricerca su Cosmos DB con Full Text Search
Ordinare randomicamente una lista in C#
Configurare il nome della run di un workflow di GitHub in base al contesto di esecuzione
Configurare lo startup di applicazioni server e client con .NET Aspire
Creare una libreria CSS universale: Nav menu




