Le Windows Store app possono essere associate ad un URI Schema in modo che possano essere aperte da altre applicazioni, passando anche dei parametri.
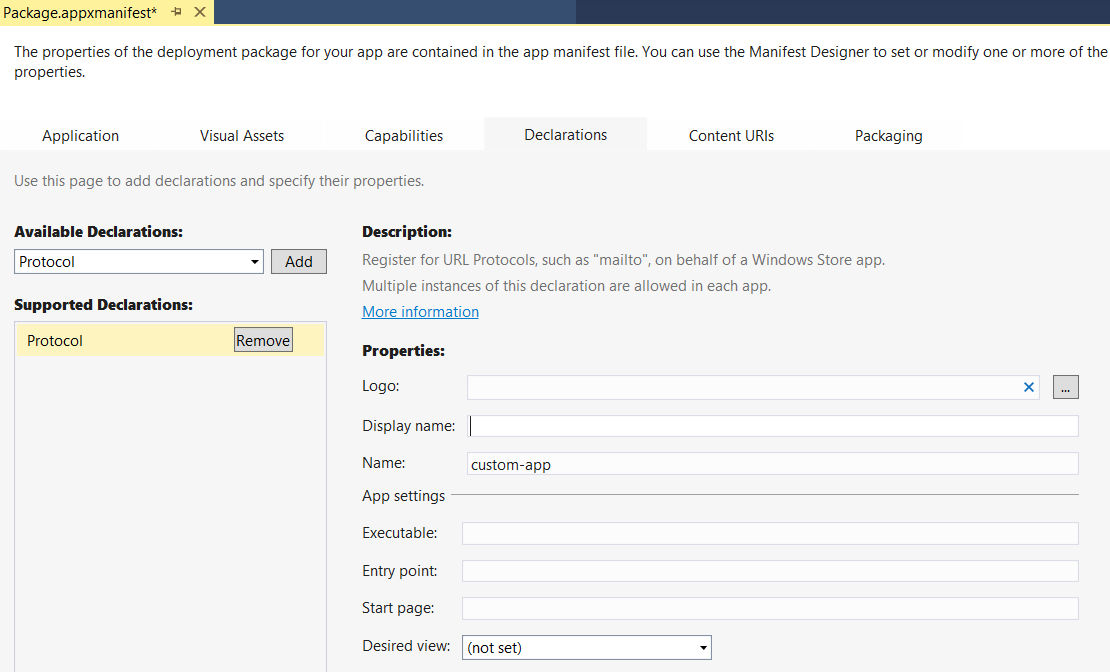
Possiamo registrare uno Schema attraverso il tab Declarations del manifest.

Nella configurazione abbiamo associato lo Schema custom-app, in questo modo possiamo richiamare l'app semplicemente con un URI: custom-app://test-parameter.
Quando invochiamo questo URI, anche attraverso un browser, l'applicazione associata si avvia e scatta il metodo OnActivated dell'Application.
protected override void OnActivated(IActivatedEventArgs e)
{
base.OnActivated(e);
if (e.Kind == ActivationKind.Protocol)
{
var args = e as ProtocolActivatedEventArgs;
if (args != null)
{
var rootFrame = Window.Current.Content as Frame;
rootFrame.Navigate(typeof(MainPage), args.Uri);
Window.Current.Activate();
}
}
}In tale metodo possiamo controllare la provenienza dell'attivazione dal parametro Kind di IActivatedEventArgs, nel caso di attivazione da URI, come possiamo vedere nello snippet, questo corrisponde a ActivationKind.Protocol.
Nella proprietà Uri di IActivatedEventArgs possiamo accedere all'indirizzo completo e recuperare i parametri usati nell'invocazione.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Migliorare l'organizzazione delle risorse con Azure Policy
Creare una libreria CSS universale: i bottoni
Gestione degli eventi nei Web component HTML
Utilizzare WhenEach per processare i risultati di una lista di task
Migliorare la sicurezza dei prompt con Azure AI Studio
Creare una libreria CSS universale: Nav menu
Gestione degli stili CSS con le regole @layer
Creare un webhook in Azure DevOps
Ordine e importanza per @layer in CSS
Utilizzare Locust con Azure Load Testing
Simulare Azure Cosmos DB in locale con Docker
Gestione dei nomi con le regole @layer in CSS




