Per sfruttare la crescente capacità degli schermi, in Windows 8 la qualità delle immagini è aumentata notevolmente e in WinRT queste vengono gestite al meglio per migliorare colori e dettagli.
Di contro è aumentato l'uso della memoria e dei cicli di CPU necessari per la loro visualizzazione; sebbene l'hardware a disposizione abbia notevoli prestazioni non dobbiamo trascurare le configurazioni che usano processori ARM, leggermente più limitati.
Per questi e comunque per tutte le app è consigliato usare le proprietà DecodePixelWidth e DecodePixelHeight, dell'oggetto BitmapImage, per fare in modo che l'oggetto prodotto dalla decodificata dell'immagine sia corrispondente alle dimensioni visualizzate a video.
Per comprendere le differenze che comportano l'uso di queste proprietà analizziamo il risultato a video e l'occupazione di memoria per un'immagine campione.
Nel markup dello snippet '1' impostiamo la proprietà Source di Image con una immagine JPG di 4 MB circa, di 4288x2848 pixel di dimensioni (la classica JPG di uno scatto con una moderna fotocamera digitale) e andiamo a forzare la sua dimensione a video con la consueta proprietà Width.
<!--1-->
<Image Width="400">
<Image.Source>
<BitmapImage UriSource="Assets/DSC_1987.JPG" />
</Image.Source>
</Image>
<!--2-->
<Image Width="400">
<Image.Source>
<BitmapImage UriSource="Assets/DSC_1987.JPG"
DecodePixelWidth="400" />
</Image.Source>
</Image>Nello snippet '2', invece, usiamo DecodePixelWidth con un valore analogo alla proprietà Width.
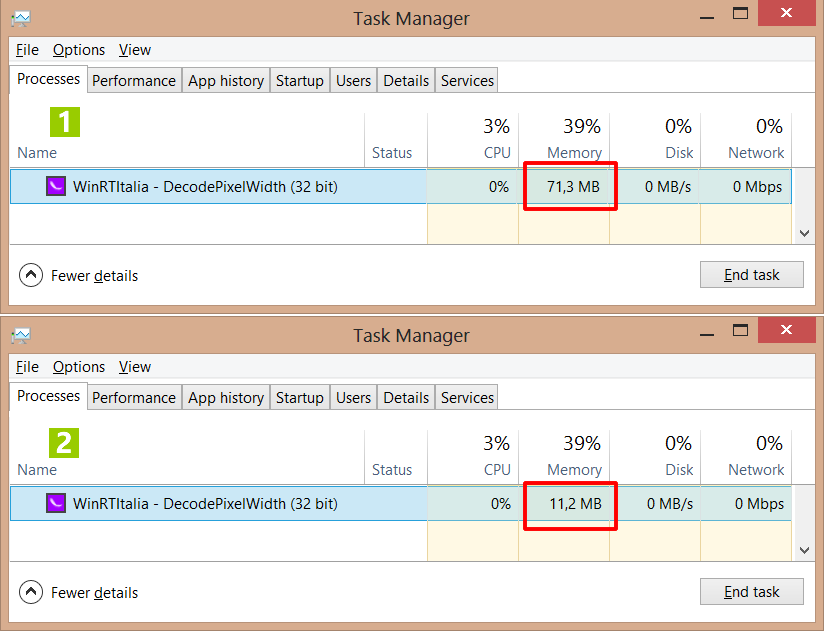
L'immagine seguente rappresenta il Task Manager in cui possiamo vedere il consumo di memoria relativo ai due snippet di cui sopra, la differenza è molto evidente.

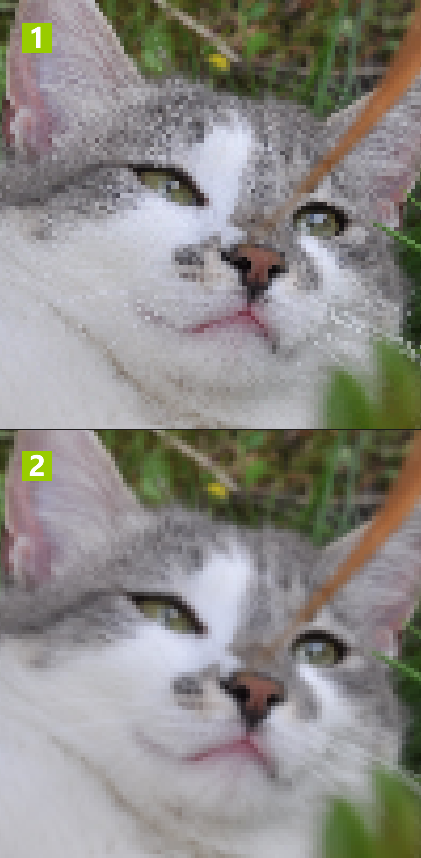
Di seguito possiamo vedere il risultato a video:

Se andiamo ad ingrandire le immagini a confronto possiamo apprezzare la diversa gestione che WinRT attua sui pixel.

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Migrare una service connection a workload identity federation in Azure DevOps
Utilizzare Tailwind CSS all'interno di React: installazione
Utilizzare un numero per gestire la concorrenza ottimistica con SQL Server ed Entity Framework
Eseguire le GitHub Actions offline
Sfruttare lo stream rendering per le pagine statiche di Blazor 8
Limitare le richieste lato server con l'interactive routing di Blazor 8
Paginare i risultati con QuickGrid in Blazor
Installare le Web App site extension tramite una pipeline di Azure DevOps
Gestione degli stili CSS con le regole @layer
Estrarre dati randomici da una lista di oggetti in C#
Creare gruppi di client per Event Grid MQTT
Evitare il flickering dei componenti nel prerender di Blazor 8




