Negli script #42 e #50 abbiamo introdotto il controllo Flyout e le sue personalizzazioni.
Oltre a quanto abbiamo visto, all'interno del Flyout si può inserire un nuovo controllo MenuFlyout per creare dei semplici menu a scelta rapida, con pulsanti e toggle, in pieno stile Windows 8.
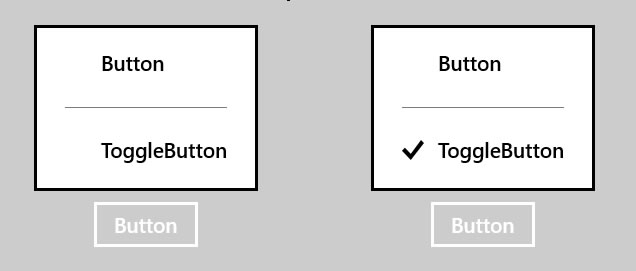
<Button.Flyout>
<MenuFlyout>
<MenuFlyoutItem Text="Button" />
<MenuFlyoutSeparator />
<ToggleMenuFlyoutItem Text="ToggleButton" />
</MenuFlyout>
</Button.Flyout>
Con MenuFlyoutItem possiamo inserire i pulsanti, con ToggleMenuFlyoutItem dei pulsanti a tre stati, toggle appunto, e con MenuFlyoutSeparator possiamo inserire il tipico elemento separatore in linea con il sistema operativo.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Utilizzare Azure AI Studio per testare i modelli AI
Reactive form tipizzati con modellazione del FormBuilder in Angular
Filtering sulle colonne in una QuickGrid di Blazor
Potenziare Azure AI Search con la ricerca vettoriale
Gestire errori funzionali tramite exception in ASP.NET Core Web API
Cancellare una run di un workflow di GitHub
Gestire la cancellazione di una richiesta in streaming da Blazor
Creazione di plugin per Tailwind CSS: espandere le Funzionalità del Framework
Implementare il throttling in ASP.NET Core
Usare una container image come runner di GitHub Actions
Configurare policy CORS in Azure Container Apps
Le novità di Angular: i miglioramenti alla CLI




