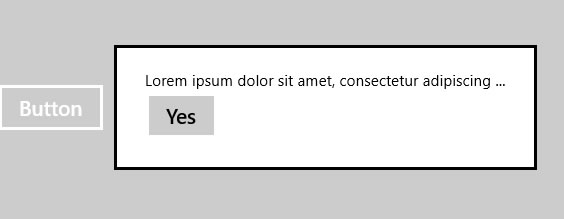
Nello script #42 abbiamo introdotto il controllo Flyout, che ci rende molto semplice la creazione di finestre modali in corrispondenza di Button o altri elementi.
Il contenuto di un Flyout è gestibile autonomamente come ogni ContentControl, tuttavia il Flyout stesso ha propri elementi grafici che ne definiscono un aspetto, esterni al content, sui quali potremmo avere la necessità di intervenire per conformarli al resto dell'appplicazione.

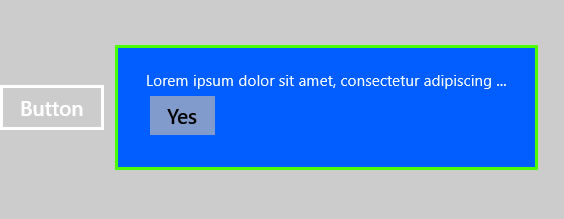
Tuttavia Flyout non espone direttamente proprietà per i colori di Background, bordo e Foreground; per intervenire su di essi è necessario creare uno Style per valorizzare la proprietà FlyoutPresenterStyle e andare in esso a settare tali valori.
<Style x:Key="FlyoutPresenterStyle1"
TargetType="FlyoutPresenter">
<Setter Property="Background"
Value="#FF005DFF" />
<Setter Property="BorderBrush"
Value="#FF46FF00" />
<Setter Property="Foreground"
Value="#FFFAFAFA" />
</Style>
<Button Content="Button">
<Button.Flyout>
<Flyout FlyoutPresenterStyle="{StaticResource FlyoutPresenterStyle1}">
<StackPanel>
<TextBlock>Lorem ipsum dolor sit amet, consectetur adipiscing ...</TextBlock>
<Button>Yes</Button>
</StackPanel>
</Flyout>
</Button.Flyout>
</Button>
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Eseguire query per recuperare il padre di un record che sfrutta il tipo HierarchyID in Entity Framework
Utilizzare database e servizi con gli add-on di Container App
Utilizzare gRPC su App Service di Azure
Usare una container image come runner di GitHub Actions
Effettuare lo stream della risposta in ASP.NET Core tramite IAsyncEnumerable
Supporto ai tipi DateOnly e TimeOnly in Entity Framework Core
Generare HTML a runtime a partire da un componente Razor in ASP.NET Core
Ordinare randomicamente una lista in C#
Generare un hash con SHA-3 in .NET
Utilizzare Azure Cosmos DB con i vettori
Assegnare un valore di default a un parametro di una lambda in C#
Sviluppare un'interfaccia utente in React con Tailwind CSS e Preline UI




