Nello script precedente abbiamo visto come l'AppBar sia il controllo in cui inserire i menu dei comandi delle applicazioni Windows Store.
Secondo i criteri del Windows UI Style, i pulsanti relativi a funzioni dovrebbero avere un'icona monocromatica vettoriale, circoscritta da un cerchio di 40 pixel, con sotto una breve parola che ne descriva la funzione.
Per semplificare questo design, il template dei progetti Visual Studio includono uno Style specifico per il controllo Button, affinchè il suo aspetto segua i suddetti requisiti: lo Style AppBarButtonStyle.

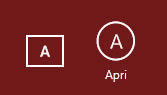
Nell'immagine precedente possiamo vedere uno Button standard e uno a cui è applicato AppBarButtonStyle.
L'AppBarButtonStyle utilizza il testo inserito nella proprietà AutomationProperties.Name proprio per renderizzare il testo che descrive il pulsante.
<Button AutomationProperties.Name="Apri"
Content="A"
Style="{StaticResource AppBarButtonStyle}" />Oltre allo Style di base, il template di progetto include una serie di Style specifici per le operazioni più comuni, con le relative icone. Ad esempio, possiamo trovare UndoAppBarButtonStyle, RedoAppBarButtonStyle, MailForwardAppBarButtonStyle e moltissimi altri.
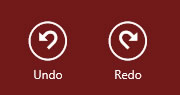
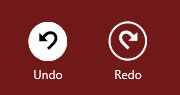
Tali Style non includono singole icone ma utilizzano il font Segoe UI Symbol e i rispettivi codici per ciascun carattere speciale: undo e redo, ad esempio, sono rappresentati con  e , con il seguente risultato.

La scelta di utilizzare un carattere di un font anzichè un'immagine semplifica notevolemente la personalizzazione degli stati visuali del Button grazie alla proprietà Foreground di cui esso è dotato. Tale proprietà viene implicitamente trasferita al Textblock che viene inserito nel ContentPresenter, qualora la proprietà Content contenga una stringa.
Poichè Foreground è una proprietà diretta di Button, questa può essere variata attraverso il Visual State Manager ad esempio per cambiare il colore all'icona durante lo stato pressed.

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Utilizzare Azure Cosmos DB con i vettori
Filtering sulle colonne in una QuickGrid di Blazor
Generare HTML a runtime a partire da un componente Razor in ASP.NET Core
Migliorare la sicurezza dei prompt con Azure AI Studio
Eliminare una project wiki di Azure DevOps
Utilizzare una qualunque lista per i parametri di tipo params in C#
Loggare le query più lente con Entity Framework
Fornire parametri ad un Web component HTML
Configurare lo startup di applicazioni server e client con .NET Aspire
Potenziare la ricerca su Cosmos DB con Full Text Search
Utilizzare Hybrid Cache in .NET 9
Utilizzare QuickGrid di Blazor con Entity Framework
I più letti di oggi
- Eseguire query in contemporanea con EF
- Fissare una versione dell'agent nelle pipeline di Azure DevOps
- .NET Aspire per applicazioni distribuite
- Utilizzare Locust con Azure Load Testing
- Autenticazione di git tramite Microsoft Entra ID in Azure DevOps
- Repaint, Reflow e Compositing: Come Funziona il Rendering nel Browser
- ecco tutte le novità pubblicate sui nostri siti questa settimana: https://aspit.co/wkly buon week-end!
- ecco tutte le novità pubblicate sui nostri siti questa settimana: https://aspit.co/wkly buon week-end!




