Realizzare effetti visuali nella Universal Windows Platform è piuttosto semplice, soprattutto se comparato con quanto codice eravamo tenuti a scrivere su WPF piuttosto che su WinForms. Tuttavia, realizzare effetti complessi, che magari richiedono coordinamento di animazioni, può avere grandi effetti collaterali a livello di performance, qualora i visual siano definiti come XAML: proprio per questo, è nato Windows Composition, ovvero un sistema basato sulle Composition API che garantisce alte performance con 60 frame per secondo nel rendering dei nostri effetti.
Uno degli effetti che possiamo vedere sfruttando, appunto, Windows Compoisition, è la realizzazione di un grandiente. Per prima cosa, è necessario creare un contenitore per il gradiente a livello di XAML:
<Grid x:Name="Container"></Grid>
Una volta definito l'oggetto che conterrà il visual, quindi il gradiente, dobbiamo andare a costruire l'oggetto compositor, ovvero quello che si occuperà di "parlare" a livello di GPU tramite le Compositor API per renderizzare l'effetto grafico, tramite il container appena creato:
var hostVisual = ElementCompositionPreview.GetElementVisual(Container); var root = hostVisual.Compositor.CreateContainerVisual(); ElementCompositionPreview.SetElementChildVisual(Container, root);
Ora siamo in grado, tramite le API di CompositionRadialGradientBrush introdotte da Windows 1903, di creare un effetto gradiente, in cui dobbiamo solamente specificare il colore che vogliamo vedere, per ogni passo (o Offset) del gradiente stesso:
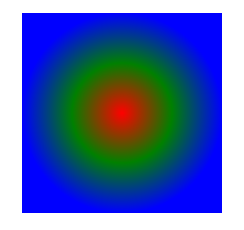
CompositionRadialGradientBrush brush = root.Compositor.CreateRadialGradientBrush(); brush.ColorStops.Add(root.Compositor.CreateColorGradientStop(0, Colors.Red)); brush.ColorStops.Add(root.Compositor.CreateColorGradientStop(0.5f, Colors.Green)); brush.ColorStops.Add(root.Compositor.CreateColorGradientStop(1, Colors.Blue));
Infine, non ci resta che fare in modo che il brush creato sia visibile sul container, semplicemente aggiungendo il visual come uno dei figli:
var visual = root.Compositor.CreateSpriteVisual(); visual.Size = new Vector2(200, 200); visual.Brush = brush; root.Children.InsertAtTop(visual);
Il risultato così ottenuto sarà quindi il gradiente impostato.

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Recuperare l'ultima versione di una release di GitHub
Utilizzare Locust con Azure Load Testing
.NET Conference Italia 2024
Utilizzare il metodo ExceptBy per eseguire operazione di sottrazione tra liste
Creare una libreria CSS universale: Nav menu
Ottimizzare le pull con Artifact Cache di Azure Container Registry
Gestione degli eventi nei Web component HTML
Eseguire query in contemporanea con EF
Configurare il nome della run di un workflow di GitHub in base al contesto di esecuzione
Supportare lo HierarchyID di Sql Server in Entity Framework 8
Creare un webhook in Azure DevOps
Utilizzare Azure AI Studio per testare i modelli AI
I più letti di oggi
- Beta 1 di VS 2005 Enterprise Architect
- Point-in-time restore con gli Azure Storage Blob
- Focus dei tag input con HTML5
- Il nuovo tag nav in HTML5
- Evitare la modalità di risparmio energetico in una Windows Store app
- Real Code Day 4.0: costruire applicazioni reali - Firenze
- AI&ML Conference 2019 - Milano
- Mono 0.12: verso una nuova implementazione di ASP.NET




