Nello script di settimana scorsa, abbiamo visto come si può integrare nella Universal Windows Platform un controllo nativo per quanto riguarda il supporto ai contatti, in modo da poter mostrare, con una logica centrale e coerente con quanto esposto dal sistema operativo stesso, alcuni dati relativi a delle persone.
Il controllo XAML PersonPicture, oltre a quanto già visto, consente anche di assegnare all'utente una serie di "badge", ovvero una specie di placeholder che ne indicano lo stato, come ad esempio lo stato "occupato" di Skype quando siamo in una conferenza telefonica, piuttosto che l'appartenenza ad un team specifico all'interno di una organizzazione.
<Grid>
<PersonPicture
BadgeText="Mario Rossi"
BadgeImageSource="Assets\red-circle-png"
BadgeGlyph="?"
BadgeNumber="2"
ProfilePicture="Assets\profile-picture.png" />
</Grid>
Nel caso mostrato nel codice qui sopra, oltre all'immagine del profilo per illustrare la persona di cui si vuole dare contesto, sono stati aggiunti anche quattro badge di diverso tipo: il BadgeText è solo una proprietà testuale, il BadgeNumber invece è rappresentato da un numero intero e può essere utile per indicare il numero di notifiche/messaggi ricevuti da quella determinata persona, piuttosto che BadgeImageSource che può essere utilizzato per mostrare una immagine contenuta nelle risorse dell'applicazione (in questo caso un pallino rosso per indicare lo stato "occupato") e, infine, il BadgeGlyph che può essere uno qualsiasi dei simboli contenuti nel font Segoe MDL2 di Microsoft.
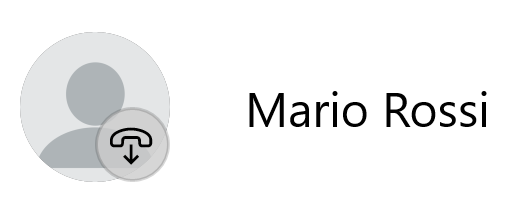
Esattamente come già visto per le altre proprietà del controllo PersonPicture, anche per i badge ci sono diverse priorità poiché non potranno essere mostrati tutti assieme e, di default, l'immagine ha sempre la meglio. Il risultato finale dipenderà dalle impostazioni scelte, ma sarà simile al seguente:

Il codice sorgente di questo script è disponibile su GitHub al seguente indirizzo https://github.com/aspitalia/scripts-windows/tree/master/script-204
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Generare velocemente pagine CRUD in Blazor con QuickGrid
Disabilitare le run concorrenti di una pipeline di Azure DevOps
Testare l'invio dei messaggi con Event Hubs Data Explorer
Creare una libreria CSS universale: Clip-path
Utilizzare il nuovo modello GPT-4o con Azure OpenAI
Sfruttare GPT-4o realtime su Azure Open AI per conversazioni vocali
Usare i settings di serializzazione/deserializzazione di System.Text.Json di ASP.NET all'interno di un'applicazione non web
Bloccare l'esecuzione di un pod in mancanza di un'artifact attestation di GitHub
Generare una User Delegation SAS in .NET per Azure Blob Storage
Utilizzare un numero per gestire la concorrenza ottimistica con SQL Server ed Entity Framework
Gestione degli eventi nei Web component HTML
Fornire parametri ad un Web component HTML




