Come in ogni altra applicazione, anche nelle applicazioni Windows Store possiamo avere la necessità di inserire dei pulsanti per eseguire delle operazioni e richiamare delle funzioni.
Per la maggior parte delle funzioni non è necessario che i rispettivi pulsanti siano sempre visibili all'interno dell'interfaccia anzi: è una buona regola di design lasciare più spazio possibile al contenuto dell'app anzichè ai menu e alle pulsantiere.
Per questo scenario, in XAML abbiamo a disposizione il controllo AppBar: una classe che estende ContentControl e che può contenere appunto Button o altri controlli analoghi attraverso cui attivare specifiche operazioni.
L'AppBar si attiva attraverso il tasto destro del mouse, una gesture swipe dal bordo superiore o inferiore dello schermo oltre alla combinazione di tasti Win+Z e espone due eventi Opened e Closed a cui possiamo registrarci per conoscere rispettivamente quando la barra viene aperta e chiusa.
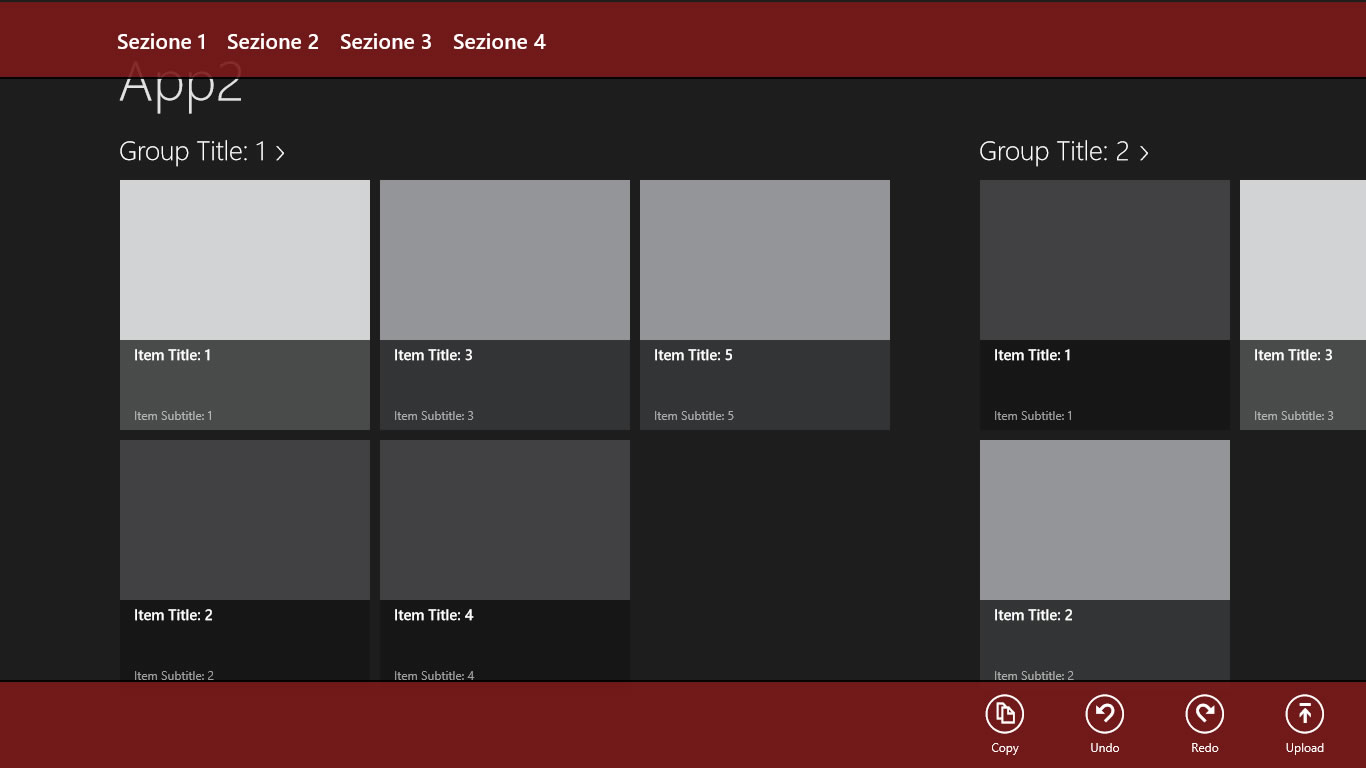
Sebbene l'AppBar possa essere inserita in ogni posizione, la collocazione corretta secondo gli standard di design è nella parte alta e bassa del layout: nella parte alta dovrebbero essere collocati i pulsanti di navigazione tra le sezioni mentre nella parte bassa è consigliato inserire i comandi specifici per la maschera corrente, con particolare attenzione a collocare dal margine destro quei comandi comuni ad altre sezioni dell'app, cioè che l'utente può ritrovare anche in altre parti.
Per semplificare questa implementazione, la classe Page che possiamo utilizzare per le nostre viste, espone due proprietà: TopAppBar e BottomAppBar che possiamo valorizzare appunto con due controlli AppBar da usare secondo i criteri appena descritti.
Ecco un esempio di implementazione delle due barre di comandi:

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Migrare una service connection a workload identity federation in Azure DevOps
Esportare ed analizzare le issue di GitHub con la CLI e GraphQL
Utilizzare Tailwind CSS all'interno di React: installazione
Miglioramenti nell'accessibilità con Angular CDK
Eseguire una GroupBy per entity in Entity Framework
Gestire i null nelle reactive form tipizzate di Angular
Registrare servizi multipli tramite chiavi in ASP.NET Core 8
Eseguire query manipolando liste di tipi semplici con Entity Framework Core
Accesso sicuro ai secrets attraverso i file in Azure Container Apps
Mascherare l'output di un valore all'interno dei log di un workflow di GitHub
C# 12: Cosa c'è di nuovo e interessante
Le novità di Angular: i miglioramenti alla CLI




