Tra le novità introdotte da Windows 10 versione 1803 (conosciuto come Redstone 4) vi è la possibilità di aggiungere metadati al controllo RichEditBox.
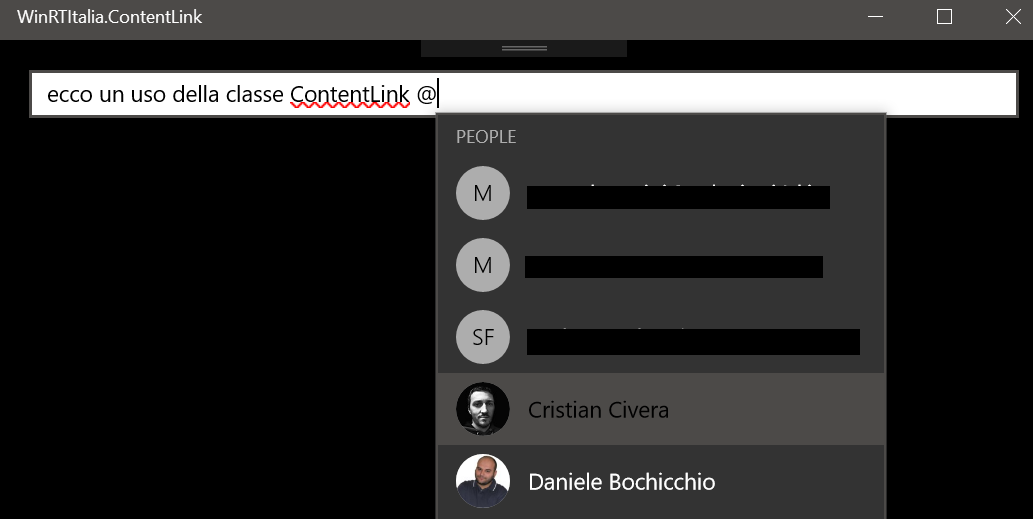
Il modo più rapido per aggiungere questi metadati è utilizzare il prefisso "@" prima di una parola. Comportamento utilizzato da Facebook e Twitter per taggare le persone in un post.
L'aggiunta di questi metadati avviene mediante la classe ContentLink, quest'ultima è a tutti gli effetti di informazioni "pescate" da un provider.
I provider rivestono un ruolo fondamentale in quanto, come detto, forniscono le informazioni, visualizzate durante la digitazione. Out-of-the-box Windows fornisce due provider: ContactContentLinkProvider e PlaceContentLinkProvider, rispettivamente per fornire una lista di contatti o di luoghi.
<RichEditBox VerticalAlignment="Top" Margin="20">
<RichEditBox.ContentLinkProviders>
<ContentLinkProviderCollection>
<ContactContentLinkProvider/>
</ContentLinkProviderCollection>
</RichEditBox.ContentLinkProviders>
</RichEditBox>
Il codice precedente imposta il ContenProvider utilizzato dalla nostra RichTextEdit per mostrare una lista di contatti (presi dalla rubrica) che corrispondono al criterio di ricerca specificato dopo il carattere "@".

Una volta selezionato un contatto dalla lista, il suo nome sarà evidenziato e sarà possibile, all'evento di click, lanciare l'azione associata come, ad esempio, aprire la scheda dello stesso.
Il codice sorgente di questo script è disponibile su GitHub al seguente indirizzo https://github.com/aspitalia/scripts-windows/tree/master/script-198
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Utilizzare Locust con Azure Load Testing
Migliorare i tempi di risposta di GPT tramite lo streaming endpoint in ASP.NET Core
Recuperare automaticamente un utente e aggiungerlo ad un gruppo di Azure DevOps
Utilizzare la funzione EF.Parameter per forzare la parametrizzazione di una costante con Entity Framework
Gestire il colore CSS con HWB
Utilizzare gRPC su App Service di Azure
Utilizzare Copilot con Azure Cosmos DB
Popolare una classe a partire dal testo, con Semantic Kernel e ASP.NET Core Web API
Change tracking e composition in Entity Framework
Utilizzare un numero per gestire la concorrenza ottimistica con SQL Server ed Entity Framework
Sfruttare gli embedding e la ricerca vettoriale con Azure SQL Database
Combinare Container Queries e Media Queries




