Continuiamo la serie sulle notifiche della Universal Windows Platform, parlando della personalizzazione.
Purtroppo, al contrario di quello che ci si immagina, non è ancora possibile utilizzare lo XAML per creare una notifica toast completamente personalizzata, però, al tempo stesso, si possono usare degli accorgimenti per rendere le notifiche di un aspetto più gradevole.
Un primo accorgimento riguarda le immagini e, in particolare, la cosiddetta "hero image", ovvero l'immagine principale che viene visualizzata a tutta grandezza nella notifica. Per implementarla è sufficiente aggiungere il nodo HeroImage:
ToastContent toastContent = new ToastContent()
{
Visual = new ToastVisual()
{
BindingGeneric = new ToastBindingGeneric()
{
Children =
{
new AdaptiveText() { Text = "Titolo della notifica" },
new AdaptiveText() { Text = "Descrizione della notifica" },
},
HeroImage = new ToastGenericHeroImage()
{
Source = "https://unsplash.it/360/180?image=1043"
},
}
}
};
var toast = new ToastNotification(toastContent.GetXml());
ToastNotificationManager.CreateToastNotifier().Show(toast);In questo caso specifico l'immagine viene presa da un url, ma nulla vieta di recuperare l'immagine direttamente dall'applicazione stessa. Anche i singoli pulsanti, visti nei precedenti script, sono personalizzabili con l'aggiunta di una immagine di contorno.
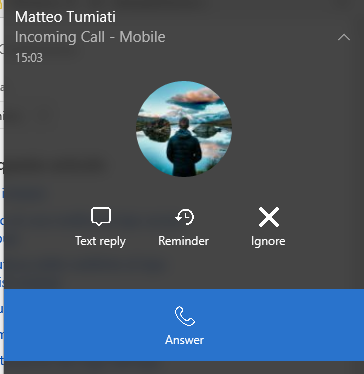
Un altro aspetto, decisamente collegato, riguarda gli scenari. Ne esistono quattro e le differenze sono molto sottili: permettono infatti non solo di visualizzare la notifica, ma di cambiare il suono, tenerlo in loop, oppure di tenere visualizzata la notifica fino a quando l'utente non effettua una scelta (ad esempio clicca su un pulsante o chiude la notifica manualmente):
ToastContent toastContent = new ToastContent()
{
Visual = new ToastVisual()
{
BindingGeneric = new ToastBindingGeneric()
{
Children =
{
new AdaptiveText() { Text = "Matteo Tumiati" },
new AdaptiveText() { Text = "Incoming call - Mobile" },
new AdaptiveImage()
{
HintCrop = AdaptiveImageCrop.Circle,
Source = "https://unsplash.it/100?image=883"
}
}
}
},
Actions = new ToastActionsCustom()
{
Buttons =
{
new ToastButton("Text reply", "action=textReply&callId=938163")
{
ActivationType = ToastActivationType.Foreground,
ImageUri = "Assets/Icons/message.png"
},
new ToastButton("Reminder", "action=reminder&callId=938163")
{
ActivationType = ToastActivationType.Background,
ImageUri = "Assets/Icons/reminder.png"
},
new ToastButton("Ignore", "action=ignore&callId=938163")
{
ActivationType = ToastActivationType.Background,
ImageUri = "Assets/Icons/cancel.png"
},
new ToastButton("Answer", "action=answer&callId=938163")
{
ActivationType = ToastActivationType.Foreground,
ImageUri = "Assets/Icons/telephone.png"
}
}
},
Scenario = ToastScenario.IncomingCall
};In questo caso, lo scenario specificato è quello di IncomingCall, quindi l'audio della notifica rimarrà in loop e la notifica stessa rimarrà visibile fino a quando l'utente non effettuerà un'azione tra quelle elencate nei bottoni. Da notare anche l'immagine, leggermente diversa rispetto alla hero image, con un effetto di "circle" già applicato.
Anche l'audio è personalizzabile, attraverso l'attributo Audio:
Audio = new ToastAudio
{
Loop = true,
Silent = false,
Src = new Uri("ms-appx:///myaudio.mp3")
}Il risultato è simile al seguente:

Per concludere, un aspetto legato alla personalizzazione, ma più legato ai contenuti e alla logica, riguarda il testo di attribuzione. Pensiamo ad esempio ad un'applicazione che fa da aggregatore di contenuti e deve inviare una notifica ogni volta che c'è una notizia: essendo un aggregatore, le notifiche appariranno sotto l'applicazione stessa, ma i contenuti possono essere attribuiti allo specifico generatore (può essere una testata giornalistica alternativa, una piattaforma come iPhone piuttosto che Android, così come il mezzo "SMS/MMS/Mail").
Per farlo è necessario avere Windows 10 Creators Update e aggiungere l'attributo Attribution:
Attribution = new ToastGenericAttributionText()
{
Text = "Via SMS"
}Maggiori informazioni sono disponibili su https://docs.microsoft.com/it-it/windows/uwp/controls-and-patterns/tiles-and-notifications-adaptive-interactive-toasts
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Utilizzare EF.Constant per evitare la parametrizzazione di query SQL
Persistere la ChatHistory di Semantic Kernel in ASP.NET Core Web API per GPT
Utilizzare Hybrid Cache in .NET 9
Proteggere le risorse Azure con private link e private endpoints
Combinare Container Queries e Media Queries
Utilizzare WhenEach per processare i risultati di una lista di task
Creare una custom property in GitHub
Gestire eccezioni nei plugin di Semantic Kernel in ASP.NET Core Web API
Gestire la cancellazione di una richiesta in streaming da Blazor
Anonimizzare i dati sensibili nei log di Azure Front Door
Gestire il colore CSS con HWB
Utilizzare il metodo Index di LINQ per scorrere una lista sapendo anche l'indice dell'elemento
I più letti di oggi
- Beta 1 di VS 2005 Enterprise Architect
- Point-in-time restore con gli Azure Storage Blob
- Focus dei tag input con HTML5
- Il nuovo tag nav in HTML5
- Evitare la modalità di risparmio energetico in una Windows Store app
- Real Code Day 4.0: costruire applicazioni reali - Firenze
- AI&ML Conference 2019 - Milano
- Mono 0.12: verso una nuova implementazione di ASP.NET




