L'integrazione con il sistema operativo è uno dei punti di forza delle Windows Store app, una di esse in particolare è proprio un requisito per la pubblicazione nello Store: si tratta dell'utilizzo del pannello dei Settings del sistema operativo per integrare impostazioni e informazioni sull'applicazione.

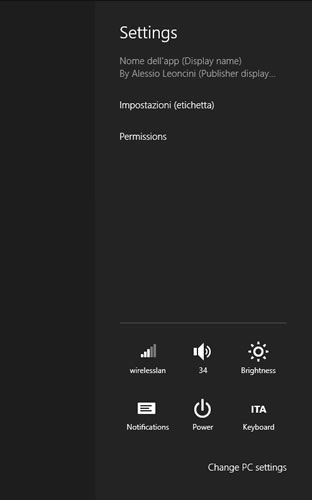
In WinRT abbiamo a disposizione la classe statica SettingsPane con cui possiamo gestire eventi e contenuti del pannello Settings del sistema operativo, che si apre dalla charm, con la gesture swipe e lo short-cut Windows+c.
L'oggetto è molto semplice: espone il metodo GetForCurrentView per recuperare l'oggetto SettingsPane associato all'applicazione, il metodo Show per mostrare programmaticamente il flyout e infine l'evento CommandsRequested che si scatena quando l'utente apre manualmente la barra dei Settings.
La logica di base è quella di intercettare l'evento di apertura ed aggiungere le nostre voci di menu a quelle predefinite dal sistema, come Permissions ecc..
Per aggiungere una voce possiamo usare l'oggetto SettingsCommand, che implementa l'interfaccia IUICommand, e può essere quindi aggiunto alla collezione IList
var s = SettingsPane.GetForCurrentView();
s.CommandsRequested +=
(SettingsPane sender, SettingsPaneCommandsRequestedEventArgs args) =>
{
var cmd = new SettingsCommand("commandId", "Impostazioni (etichetta)", (o) =>
{
//popup
});
args.Request.ApplicationCommands.Add(cmd);
};
SettingsPane.Show();
L'oggetto SettingsCommand espone un delegato che viene richiamato alla pressione del relativo elemento del menu, è a seguito di questo evento che possiamo visualizzare la nostra interfaccia e mostrare all'utente le informazioni o la maschera di impostazioni.
In XAML non esistono controlli specifici per rispettare la UI e la user experience del sistema operativo: il tutto può essere fatto utilizzando opportunamente il controllo Popup impostando dimensioni, animazioni di transizione e creando un layout aderente a quello di Windows (compreso il pulsante di back).
Tim Heuer (http://timheuer.com), Program Manager Lead per la divisione XAML in Microsoft ha creato Callisto: una libreria che tra le altre cose, implementa un controllo SettingsFlyout che semplifica l'implementazione di tali layout. Ecco un esempio:
var s = SettingsPane.GetForCurrentView();
s.CommandsRequested +=
(SettingsPane sender, SettingsPaneCommandsRequestedEventArgs args) =>
{
var cmd = new SettingsCommand("commandId", "Impostazioni (etichetta)", (o) =>
{
var f = new Callisto.Controls.SettingsFlyout();
//larghezza del flyout
f.FlyoutWidth = SettingsFlyout.SettingsFlyoutWidth.Narrow;
//f.FlyoutWidth = SettingsFlyout.SettingsFlyoutWidth.Wide;
//testo dell'header
f.HeaderText = o.Label;
//colore di sfondo dell'header
f.HeaderBrush = new SolidColorBrush(Colors.Orange);
//logo di fianco all'header
var img = new BitmapImage(new Uri("ms-appx:///Assets/SmallLogo.png"));
f.SmallLogoImageSource = img;
//colore del testo e dello sfondo
f.ContentBackgroundBrush = new SolidColorBrush(Colors.Red);
f.ContentForegroundBrush = new SolidColorBrush(Colors.White);
//contenuto
f.Content = new TextBlock() { Text = "Esempio" };
f.IsOpen = true;
});
args.Request.ApplicationCommands.Add(cmd);
};
SettingsPane.Show();
La reference di Callisto è gestibile attraverso NuGet o come estenzione di Visual Studio.
(http://visualstudiogallery.msdn.microsoft.com/0526563b-7a48-4b17-a087-a35cea701052)
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Assegnare un valore di default a un parametro di una lambda in C#
Applicare il versioning ai nostri endpoint ASP.NET Core Minimal API
Cambiare la chiave di partizionamento di Azure Cosmos DB
Inizializzare i container in Azure Container Apps
Creare un webhook in Azure DevOps
Utilizzare Tailwind CSS all'interno di React: primi componenti
Effettuare il deploy di immagini solo da container registry approvati in Kubernetes
Sostituire la GitHub Action di login su private registry
Disabilitare automaticamente un workflow di GitHub
Criptare la comunicazione con mTLS in Azure Container Apps
Hosting di componenti WebAssembly in un'applicazione Blazor static
Usare una container image come runner di GitHub Actions
I più letti di oggi
- annunciato #netstandard 2.1. .NET Core lo supporterà a partire da #netcore3, così come le prossime versione di #xamarin, #mono e #unity.il supporto per #netfx 4.8, invece, non ci sarà. https://aspit.co/bq2
- Steel Style CheckBox per Silverlight 4.0
- Supporto ai tipi DateOnly e TimeOnly in Entity Framework Core
- Utilizzare Docker Compose con Azure App Service




