Il drag&drop è una operazione che Windows supporta fin dalle prime release, ma, fino alle applicazioni WinRT basate su Windows 8.1, non era consentito trascinare un elemento (ad esempio dal File Explorer) all'interno della nostra applicazione. Fortunatamente, con Windows 10 questo meccanismo è cambiato.
Per supportare il drag&drop dobbiamo come prima cosa indicare nella ListView (o in un controllo simile), che è consentito il drop:
<ListView AllowDrop="True"
DragOver="ListView_DragOver"
Drop="ListView_Drop"
x:Name="MyList">
</ListView>Oltre ad aver impostato AllowDrop su true, dobbiamo anche registrarci per gli eventi DragOver e Drop.
Gestendo l'evento DragOver possiamo decidere se l'elemento che stiamo trascinando dal File Explorer deve essere copiato, oppure spostato all'interno della nostra applicazione. In questo caso andiamo ad impostare la copia:
private void ListView_DragOver(object sender, DragEventArgs e)
{
e.AcceptedOperation = DataPackageOperation.Copy;
}L'evento Drop, invece, ci serve per decidere cosa fare dei file che ci arrivano: in questo caso specifico, abbiamo voluto predisporre l'applicazione per il caricamento di immagini, quindi faremo un ciclo per scorrere tutti gli elementi che ci arrivano in ingresso, poi creeremo delle immagini che andranno aggiunte alla proprietà ItemsSource della ListView:
private async void ListView_Drop(object sender, DragEventArgs e)
{
if (e.DataView.Contains(StandardDataFormats.StorageItems))
{
var storageItems = await e.DataView.GetStorageItemsAsync();
foreach (StorageFile storageItem in storageItems)
{
var bitmapImage = new BitmapImage();
await bitmapImage.SetSourceAsync(await storageItem.OpenReadAsync());
MyList.Items.Add(bitmapImage);
}
}
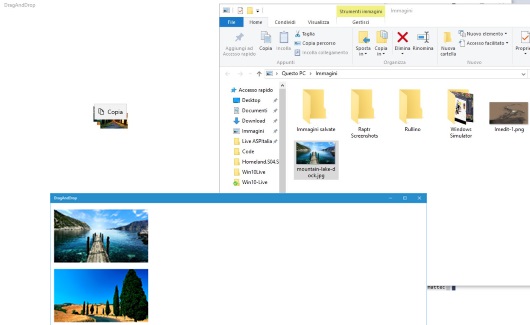
}Ed il risultato che otteniamo, è simile a questo:

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Ottimizzazione dei block template in Angular 17
Come migrare da una form non tipizzata a una form tipizzata in Angular
Utilizzare QuickGrid di Blazor con Entity Framework
Creare form tipizzati con Angular
Disabilitare automaticamente un workflow di GitHub (parte 2)
Elencare le container images installate in un cluster di Kubernetes
Applicare il versioning ai nostri endpoint ASP.NET Core Minimal API
Evitare la script injection nelle GitHub Actions
Le novità di Angular: i miglioramenti alla CLI
Utilizzare domini personalizzati gestiti automaticamente con Azure Container Apps
Creare gruppi di client per Event Grid MQTT
Filtrare e rimuovere gli elementi dalla cache del browser tramite le API JavaScript




