Con Windows 10 è stato introdotto il concetto di DeviceFamily, ovvero un raggruppamento logico di dispositivi accumunati da una serie di caratteristiche hardware.
Questa classificazione tuttavia, non è solo qualcosa di utile al consumatore finale. La DeviceFamily è un potente discriminante che permette a noi sviluppatori di definire delle view XAML specifiche per una determinata famiglia di dispositivi, permettendoci di evitare utilizzi spropositati dei VisualStateTrigger che, seppur potenti e di semplice utilizzo, in alcune circostanze potrebbero non essere abbastanza.
Definizione di View XAML specifiche per una DeviceFamily
I modi in cui possiamo definire delle view XAML specifiche per una DeviceFamily sono sostanzialmente due:
1. Tramite solution folder;
2. Tramite naming convention;
In entrambi i casi vanno rispettate delle naming convention.
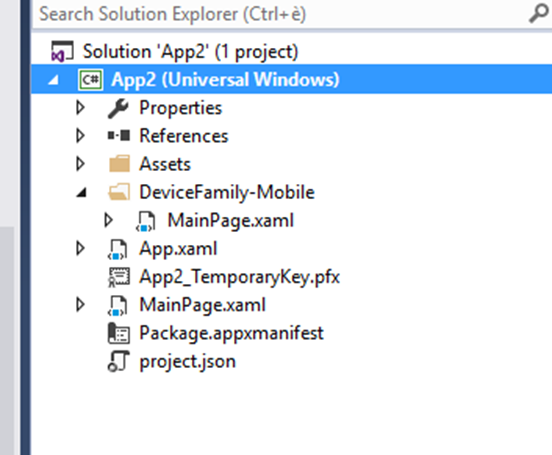
Qualora scegliessimo l'approccio indicato al punto uno, ci sarà sufficiente nominare la cartella in questo modo: DeviceFamily-(Mobile|Team|Desktop|IoT).
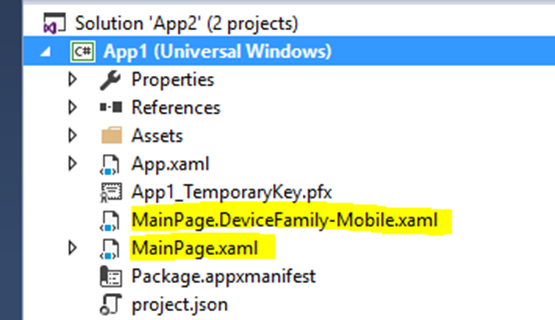
Il discorso è leggermente diverso qualora scegliessimo l'approccio al punto due, perché in questo caso sarà necessario nominare ogni View XAML dedicata a quella piattaforma nella seguente maniera: ViewName.DeviceFamily-(Mobile|Team|Desktop|IoT).xaml
L'immagine sottostante mostra l'approccio descritto al punto uno.

L'immagine sottostante mostra l'approccio descritto al punto due:

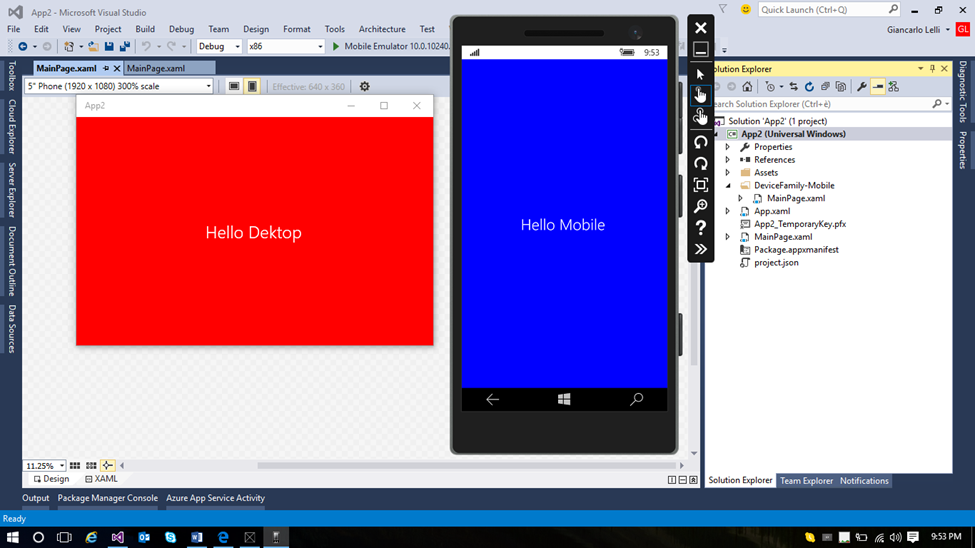
La Universal Windows App presa in esame non fa sostanzialmente nulla e le due view (MainPage.xaml) differiscono solamente nel colore di sfondo e nel testo della label posta al centro dello schermo.
Eseguendo l'applicazione prima su PC e poi nell'emulatore otteniamo questo risultato.

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Utilizzare Azure AI Studio per testare i modelli AI
Gestione dei nomi con le regole @layer in CSS
Potenziare la ricerca su Cosmos DB con Full Text Search
Triggerare una pipeline su un altro repository di Azure DevOps
Aggiornare a .NET 9 su Azure App Service
Autenticazione di git tramite Microsoft Entra ID in Azure DevOps
Creare una libreria CSS universale: Immagini
Ricevere notifiche sui test con Azure Load Testing
Creare agenti facilmente con Azure AI Agent Service
Gestire eccezioni nei plugin di Semantic Kernel in ASP.NET Core Web API
Popolare una classe a partire dal testo, con Semantic Kernel e ASP.NET Core Web API
Generare un hash con SHA-3 in .NET




