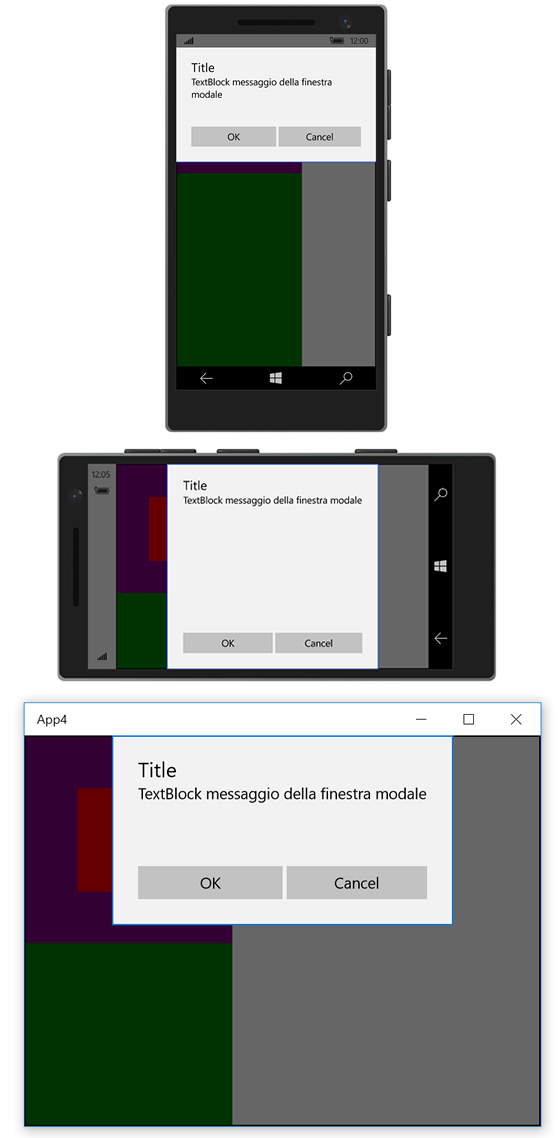
Il controllo ContentDialog permette la creazione di finestre modali in Universal Windows Platform, quindi compatibili con app sia su desktop che su mobile.
Come ContentControl può contenere il markup che desideriamo per mostrare messaggi ed oggetti la cui interazione è gestibile da codice; la sua istanza può essere fatta programmaticamente oppure anche dichiarativamente nel markup.
<ContentDialog x:Name="MyContentDialog"
Title="Title"
PrimaryButtonText="OK"
SecondaryButtonText="Cancel">
<StackPanel>
<TextBlock Text="TextBlock messaggio della finestra modale"
TextWrapping="Wrap" />
</StackPanel>
</ContentDialog>Per far comparire la modale è sufficiente chiamare il metodo ShowAsync.

Come possiamo vedere in figura, ContentDialog dispone di due pulsanti, Primary e Secondary, che vengono mostrati solo se la rispettiva proprietà *Text è valorizzata. Alla loro pressione la modale si chiude, ma è anche possibile intercettare gli eventi di click per aggiungere una logica personalizzata.
Se nel titolo della finestra vogliamo mostrare oggetti più complessi, rispetto al semplice testo, possiamo usare la proprietà TitleTemplate e definire un DataTemplate con i controlli che desideriamo.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Utilizzare Container Queries nominali
Generare una User Delegation SAS in .NET per Azure Blob Storage
Configurare e gestire sidecar container in Azure App Service
Supportare lo HierarchyID di Sql Server in Entity Framework 8
Gestione dei nomi con le regole @layer in CSS
Usare i settings di serializzazione/deserializzazione di System.Text.Json di ASP.NET all'interno di un'applicazione non web
Fornire parametri ad un Web component HTML
Persistere la ChatHistory di Semantic Kernel in ASP.NET Core Web API per GPT
Eliminare una project wiki di Azure DevOps
Utilizzare Locust con Azure Load Testing
Il nuovo controllo Range di Blazor 9
Gestire i dati con Azure Cosmos DB Data Explorer




