Una delle novità introdotte con la Universal Windows Platform, è il Compiled Binding.
Questa funzionalità ha l'obbiettivo di rendere più efficente e debuggabile il meccanismo di data binding a cui ormai siamo abituati. Il binding "non compilato" inafatti, basava il suo funzionamento sul meccanismo delle reflection e su l'utilizzo di stringhe come binding keyword, andando intrisecamente a peggiorare le performance della nostra app e a rendere più error prone il nostro codice.
Con il compiled binding questi problemi sono stati risolti poichè adesso ogni oggetto sottoposto a Binding viene validato a compile time. La validazione avviene andando a ricercare un riferimento alla proprietà sottoposta a binding nella classe a cui la View fa riferiemento (più banalmente, il file di code-behind della nostra view).
Utilizzare il compiled binding, la direttiva x:Bind
Nell'esempio riportato in basso possimo vedere come impostare il binding lato view, e come la proprietà Name sia presente nella classe di code behind.
MainPage.xaml
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBlock Text="{x:Bind Name}" Foreground="Black"
HorizontalAlignment="Center" VerticalAlignment="Center" Style="{StaticResource HeaderTextBlockStyle}" />
</Grid>MainPage.xaml.cs
public sealed partial class MainPage : Page
{
public string Name { get { return "Giancarlo Lelli"; } }
public MainPage()
{
InitializeComponent();
}
}Tuttavia esistono alcune differenze che è opportuno sottolineare rispetto al precedente meccanismo di Binding, ad esempio:
- Il meccanismo di ricerca della proprietà all'interno del file di code behind non può essere modificato;
- La modalità di binding predefinita per la direttiva x:Bind è OneTime;
La direttiva x:Bind per invocare dei metodi
Sempre grazie al nuovo compiled binding è possibile fare il binding di un metodo ad un particolare command/event handler, eliminando così la necessità di utilizzare l'interfaccia ICommand o un suo derivato. Di seguito possiamo trovare un esempio.
MainPage.xaml
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
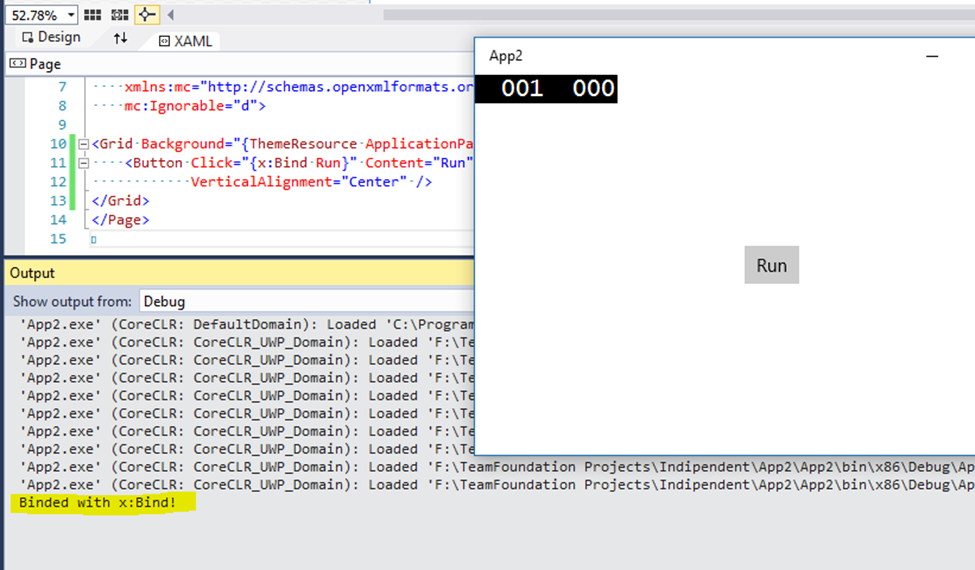
<Button Click="{x:Bind Run}" Content="Run" HorizontalAlignment="Center"
VerticalAlignment="Center" />
</Grid>MainPage.xaml.cs
public sealed partial class MainPage : Page
{
public MainPage()
{
InitializeComponent();
}
public void Run()
{
Debug.WriteLine("Binded with x:Bind!");
}
}Risultato alla pressione del button:

Il compiled binding e i data template: la keyword x:DataType
Un data template non ha un contesto al momento della compilazione, percui affinchè il meccanismo di tipizzazione forte dei nostri binding funzioni è necessario utilizzare la direttiva x:DataType. Nell'esempio sottostante possiamo vedere come è possibile specificate il DataType nel DataTemplate e poi continuare ad utilizzare, come nell'esempio precedente, la direttiva x:Bind per esplicitare il binding.
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<ListView ItemsSource="{x:Bind Dudes}">
<ListView.ItemTemplate>
<DataTemplate x:DataType="local:Person">
<StackPanel Margin="50">
<TextBlock Text="{x:Bind Firstname}" />
<TextBlock Text="{x:Bind Lastname}" />
</StackPanel>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Grid>Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Gestire eccezioni nei plugin di Semantic Kernel in ASP.NET Core Web API
Eliminare una project wiki di Azure DevOps
Gestire i dati con Azure Cosmos DB Data Explorer
La gestione della riconnessione al server di Blazor in .NET 9
Eseguire script pre e post esecuzione di un workflow di GitHub
Referenziare un @layer più alto in CSS
Eseguire query in contemporanea con EF
Migliorare l'organizzazione delle risorse con Azure Policy
Gestione degli eventi nei Web component HTML
Filtering sulle colonne in una QuickGrid di Blazor
Bloccare l'esecuzione di un pod in mancanza di un'artifact attestation di GitHub
Change tracking e composition in Entity Framework




