Una delle caratteristiche più importanti delle Universal Windows app è che possono essere eseguite su tutti i device con Windows 10, anche con schermi di diverse risoluzioni o grandezze.
Per semplificare lo sviluppo di un'app, il cui frontend possa adattarsi automaticamente a tutti questi contesti, nella Universal Windows Platform (UWP) è stato introdotto un nuovo oggetto di tipo Panel: il RelativePanel.
Questo Panel permette il posizionamento relativo degli oggetti gli uni rispetto agli altri, esclusivamente attraverso Attached Properties, di seguito elencate:
- RelativePanel.Above
- RelativePanel.Below
- RelativePanel.LeftOf
- RelativePanel.RightOf
Oltre al posizionamento, ce ne sono anche per l'allineamento relativo:
- RelativePanel.AlignTopWith
- RelativePanel.AlignBottomWith
- RelativePanel.AlignLeftWith
- RelativePanel.AlighRightWith
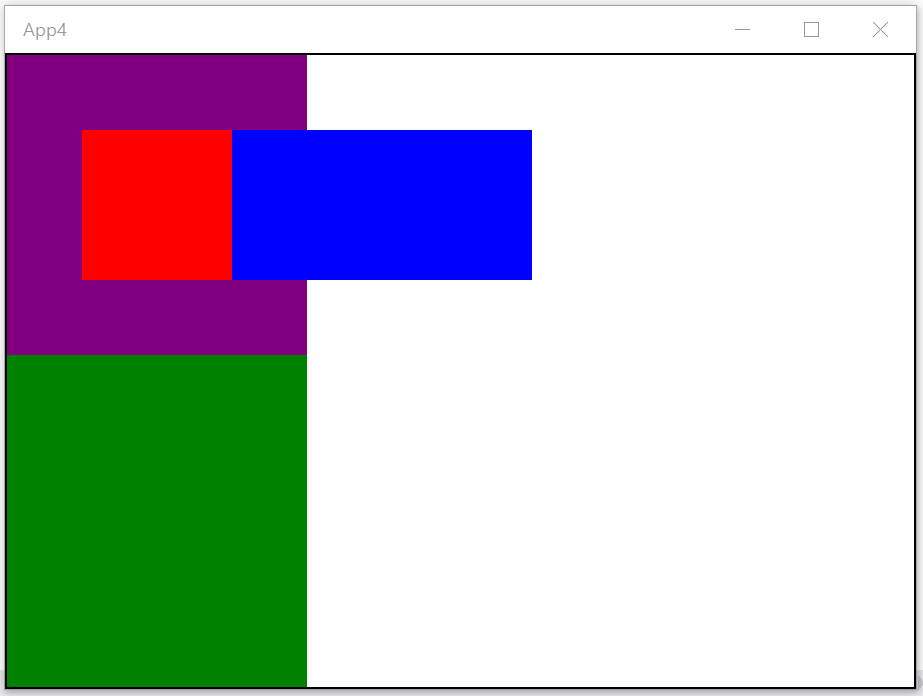
Con tali proprietà possiamo dichiarare il nome dell'oggetto a cui l'attuale elemento interno al Panel deve posizionarsi o allinearsi, come possiamo vedere nel seguente snippet:
<RelativePanel BorderThickness="1,1,1,1"
BorderBrush="Black">
<Border x:Name="ThePurple"
Width="200"
Height="200"
Background="Purple" />
<Border x:Name="TheRed"
Width="100"
Height="100"
Background="Red"
RelativePanel.AlignVerticalCenterWith="ThePurple"
RelativePanel.AlignHorizontalCenterWith="ThePurple" />
<Border x:Name="TheBlue"
Background="Blue"
RelativePanel.RightOf="TheRed"
RelativePanel.AlignVerticalCenterWith="TheRed"
Height="100"
Width="200" />
<Border x:Name="TheGreen"
Width="200"
Background="Green"
RelativePanel.AlignHorizontalCenterWith="ThePurple"
RelativePanel.Below="ThePurple"
Height="400" />
</RelativePanel>
Oltre al posizionamento e allineamento relativo degli oggetti interni, RelativePanel espone una serie di Attached Properties specifiche per l'allineamento degli oggetti rispetto al pannello stesso; nell'elenco di seguito vediamo queste proprietà, il loro valore di default e la corrispondente proprietà ereditata da FrameworkElement, ancora disponibile.
- RelativePanel.AlignTopWithPanel: true (VerticalAlignment="Top")
- RelativePanel.AlignBottomWithPanel: false (VerticalAlignment="Bottom")
- RelativePanel.AlignHorizontalCenterWithPanel: false (HorizontalAlignment="Center")
- RelativePanel.AlignVerticalCenterWithPanel: false (VerticalAlignment="Center")
- RelativePanel.AlignLeftWithPanel: true (HorizontalAlignment="Left")
- RelativePanel.AlignRightWithPanel: false (HorizontalAlignment="Right")
Tutte queste proprietà possono essere combinate per ottenere il layout desiderato, è importante considerare che queste sono applicate nel seguente ordine:
- Allineamento relativo al Panel (es. AlignTopWithPanel)
- Allineamento relativo (es. AlignTopWith)
- Posizionamento relativo (es. LeftOf)
Nella realizzazione di frontend portabili, RelativePanel esprime il massimo della propria utilità insieme agli AdaptiveTrigger, con i quali possiamo cambiare facilmente le relazioni tra gli oggetti a seguito di determinate condizioni.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Utilizzare database e servizi con gli add-on di Container App
Eseguire attività basate su eventi con Azure Container Jobs
Esportare ed analizzare le issue di GitHub con la CLI e GraphQL
Usare una container image come runner di GitHub Actions
Implementare l'infinite scroll con QuickGrid in Blazor Server
Verificare la provenienza di un commit tramite le GitHub Actions
Routing statico e PreRendering in una Blazor Web App
Configurare dependabot per aggiornare le dipendenze di terze parti con GitHub Actions
Ottimizzare la latenza in Blazor 8 tramite InteractiveAuto render mode
Eseguire query verso tipi non mappati in Entity Framework Core
Come migrare da una form non tipizzata a una form tipizzata in Angular
Creazione di plugin per Tailwind CSS: espandere le funzionalità del framework dinamicamente




