Il modo principale di eseguire una Windows Store App è attraverso la corrispondente tile della start screen. La tile non è una semplice icona di attivazione, ma è un elemento attivo che può dare informazioni provenienti dall'app stessa. Ad ogni modo, è rappresentata da un elemento grafico di sfondo e, attualmente, può assumere due dimensioni: quadrata e rettangolare, rispettivamente di 150x150 pixel e 310x150 pixel.
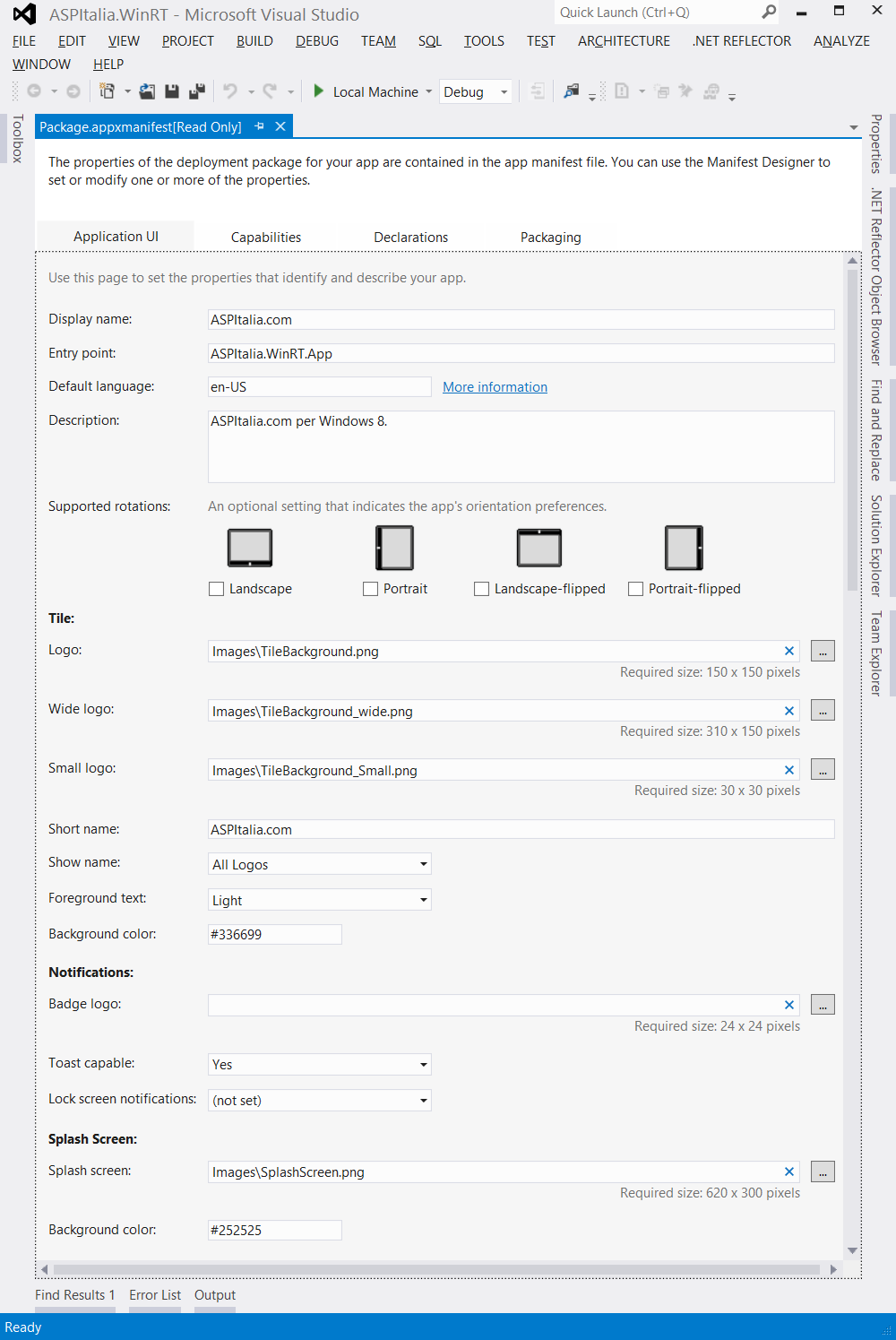
Le corrispondenti immagini di sfondo possono essere impostate agendo sul manifest del progetto, nel file Package.appxmanifest. Con l'aiuto di Visual Studio possiamo gestire questo file attraverso un'apposita maschera, che vediamo nella figura seguente:

Oltre alle due proporzioni sopracitate, dobbiamo impostare anche la versione small, che verrà utilizzata negli altri menu del sistema operativo.
Nella maschera possiamo impostare anche il titolo dell'app, nella voce Short name; come possiamo vedere nel menu Show name, possiamo decidere se mostrare tale titolo su ogni tile, oppure se visualizzare solo lo sfondo impostato.
Nella sezione Splash Screen possiamo definire l'immagine da utilizzare subito dopo l'attivazione, durante lo startup. Come possiamo vedere nella maschera, tale immagine deve avere le dimensioni 620x300 pixel. Poichè la risoluzione degli schermi è sicuramente superiore, per avere un effetto di continuità con la splash, ed evitare l'occlusione della grafica in un rettangolo, è importante che il colore di sfondo di tale immagine corrisponda al valore esadecimale della sezione Background color.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Sostituire la GitHub Action di login su private registry
Utilizzare Azure AI Studio per testare i modelli AI
Modificare i metadati nell'head dell'HTML di una Blazor Web App
Gestire liste di tipi semplici con Entity Framework Core
Configurare il nome della run di un workflow di GitHub in base al contesto di esecuzione
Utilizzare gli snapshot con Azure File shares
Utilizzare le collection expression in C#
Accesso sicuro ai secrets attraverso i file in Azure Container Apps
Generare token per autenicarsi sulle API di GitHub
Sfruttare MQTT in cloud e in edge con Azure Event Grid
Supporto ai tipi DateOnly e TimeOnly in Entity Framework Core
Cambiare la chiave di partizionamento di Azure Cosmos DB
I più letti di oggi
- I tutorials, percorsi guidati per tutti
- Costruire applicazioni cross-plaftorm con Visual Studio 2013 e Xamarin
- Creare semplici grafici a barre con ASP
- rilasciato #mono 2.8.1: bug fix importanti, anche di security: http://u.aspitalia.com/o5
- Mappare una relazione uno a molti con Entity Framework Code First
- Dichiarare tutte le proprietà di un record usando solo il costruttore in C#
- Gestire la cancellazione di una richiesta in streaming da Blazor
- Fragment Caching con dipendenza da altri controls
- grazie a tutti per aver seguito #aspilive! tutto il materiale è già online e le registrazioni saranno pubblicate nei prossimi giorni su => https://aspit.co/BlazorConf-20
- Modificare i metadati nell'head dell'HTML di una Blazor Web App




